Setting up a vanilla Typescript project the right way
solution to an undiscovered problem
Are you new learning typescript or you are an experienced typescript developer? chances are you have the urge to use it in any and every project rather than using plain javascript maybe because it gives you that sense of security. If by any chance you haven't heard about typescript or have heard of it but never tried it (which i doubt is possible lol) ,Typescript is superset of Javascript which means it is essentially javascript with more features. Typescript is optionally statically typed which means you have to option to write code which has type checking during compile time. I am not gonna talk to much about that here, this is eslam's article on typescript and also the offical doc if you want to learn more about it.
A problem to be solved
Typescript is awesome no doubt but sometimes using it with just plain html and css was hassle for me . Running the tsc command every five minutes to see my changes was really annoying . I even tried tsc --watch, this worked for a while but presented me with a problem, it would compile every typecript file i create into their separate javascript counterpart. And using custom modules became a problem. I began to wonder if there was a way to compile all my typescript code including modules into a single javascript bundle. I made my research and I discover there was a way.
The solution
After searching through google and eventually youtube, I realize that there weren't many articles or video to solve this problem, could it be that most people only use typescript in frameworks such as React or Angular and never use it with plain html or css? who knows. I eventually found a way thanks to codingEnterpreneurs youtube channel. He did a variation of this in his youtube channel on his learn typescript playlist you can checkout his playlist here. Subscribe to his channel if you find his content interesting (I am not an affiliate or anything I just value good content, although I wish I were I wouldn't be broke all the time lol). With that said , this was one of the few solutions I found which is what inspired me to write this article. Without wasting any more time let's get to it!
Getting started with the project
Before we anything we need the following for this to work:
- nodejs
- npm
- git
- typescript
- webpack and webpack-cli
- ts-loader
Now let's Go!
In your projects root directory:
npm init -y
This will create a package.json file.

initialize git with:
git init
create .gitignore file (so we can ignore the node modules folder that will be created when we install our dependencies)

in the .gitignore file add:
node_modules
Installing the required dependencies
Install webpack and webpack-cli
npm install webpack webpack-cli

Install typescript and ts-loader
npm install typescript ts-loader

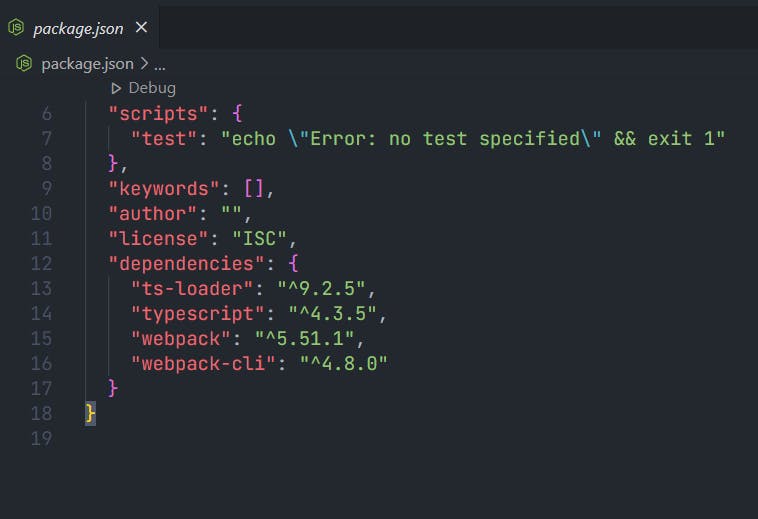
You should now see all our installed dependencies in the package.json file under the dependencies property

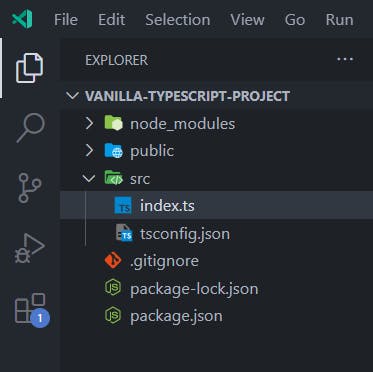
Now we will create two folders:
- public
- src

In public, we will create our index.html, static folder and our assets folder
 index.html is our html file (obviously lol)
assets folder will contain files such as images,svgs, videos and so on
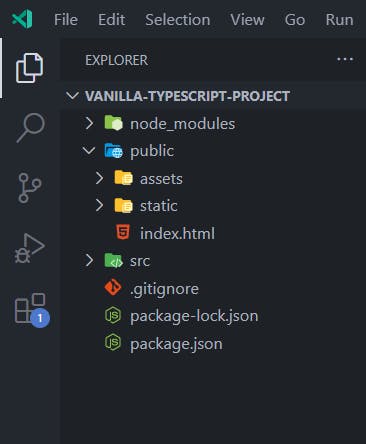
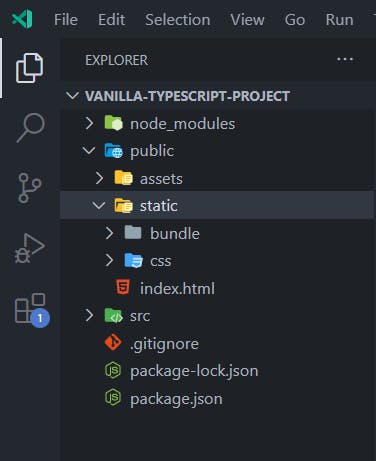
static folder will contain two additional folders:
index.html is our html file (obviously lol)
assets folder will contain files such as images,svgs, videos and so on
static folder will contain two additional folders:
- css => this would contain our styles
- bundle => this would be the destination of our compiled typescript code by webpack

In src, create index.ts files and tsconfig.json

Add this to tsconfig.json:
{
"compilerOptions": {
"target": "es5",
"module": "ESNEXT",
"rootDir": "./",
"strict": true,
"moduleResolution": "node",
"allowSyntheticDefaultImports": true,
"esModuleInterop": true,
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true
}
}
In the root directory, create webpack.config.js files and add this to the file:
const path = require("path");
module.exports = {
mode: "production",
entry: path.resolve(__dirname, "./src/index.ts"),
module: {
rules: [
{
test: /\.ts?$/,
use: "ts-loader",
exclude: /node_modules/,
},
],
},
resolve: {
extensions: [ ".ts", ".js"],
},
output: {
filename: "script.js",
path: path.resolve(__dirname, "public", "static", "bundle"),
},
};
what does this file do? well it essential gives webpack information such as what file to compile and what folder to compile to. For instance, the entry property above tells webpack what file we are compiling which is index.ts in src which we created earlier (note we used the path module to resolve the path to the index.ts file no pun intended). filename in the output property tells webpack what to name the compiled javascript bundle and path tells webpack where to place the javascript bundle which we have set to ./public/static/bundle (again we used the path module to resolve the path).You can change the name of the bundles output file to whatever you want just rember to point your html to that javascript bundle in your script tag.
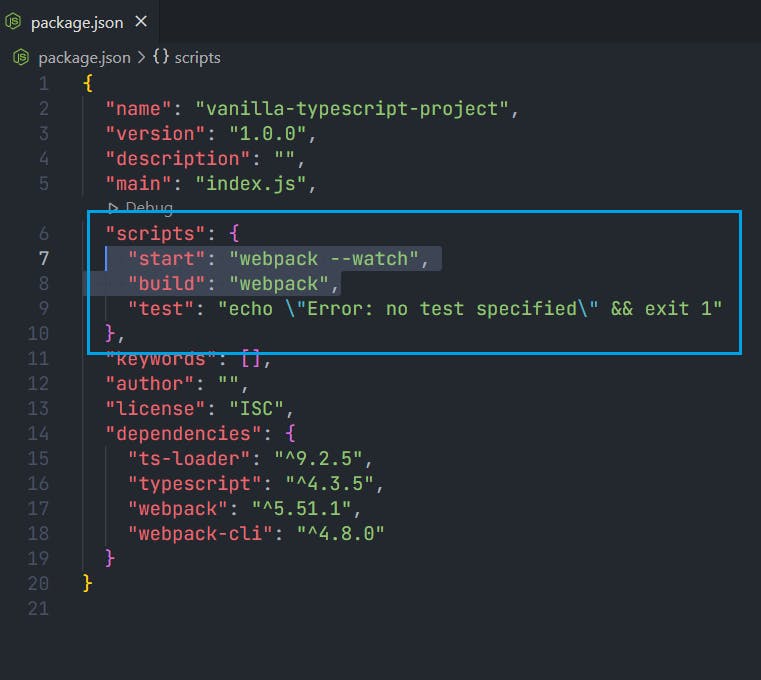
open up the package.json file and under scripts
 Add the start and build script shown below
Add the start and build script shown below

that wraps up everything with the configs
We are almost there
In our html let up set up our boilerplate and include our css and our bundled javascript (script.js which we named it in the webpack config this is important!!!)

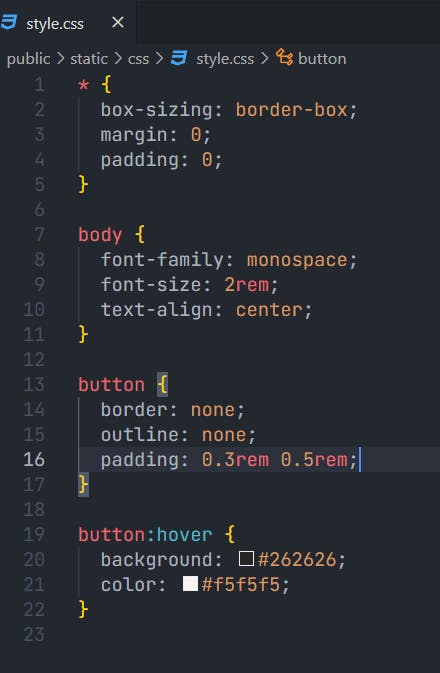
now in css (in the static folder) create style.css so we can add some styles

Running your html
if you are like me and you are using vscode there is a 95% chance you have liveserver extension installed run the html with liveserver or if you don't just open it in your browser. You should see this page:
Open your terminal/command prompt
(assuming you are in the projects the root directory)
npm start
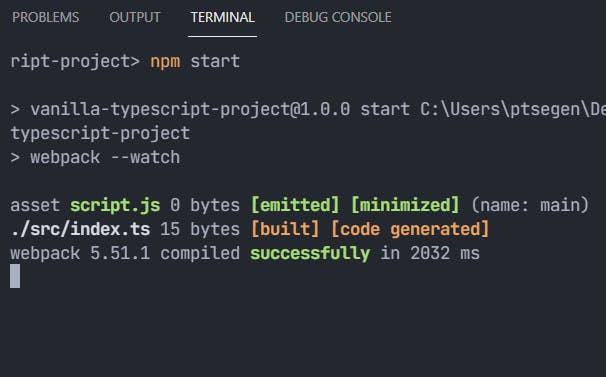
This should run the start script that we set to webpack --watch earlier. This compiles our index.ts and recompiles automatically on every change to index.ts . If everything was configured properly this should show up in your terminal.
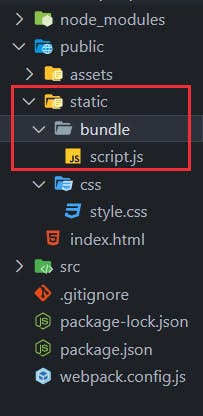
 and our script.js file should be generated in bundle
and our script.js file should be generated in bundle

now that we are done with all the boring stuff let's write some typescript
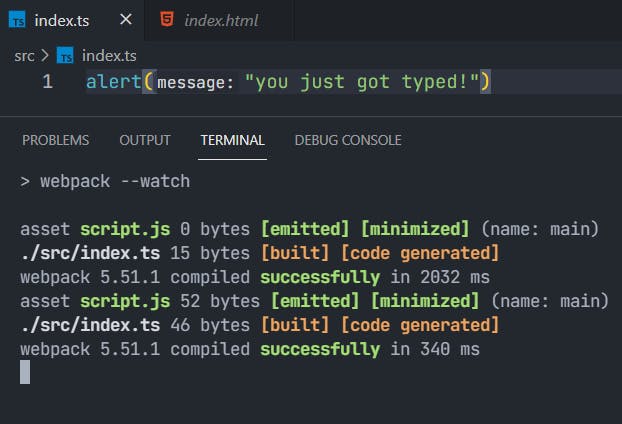
in index.ts
 webpack automatically recompiles our code and the change should take effect in the browser because of liveserver.
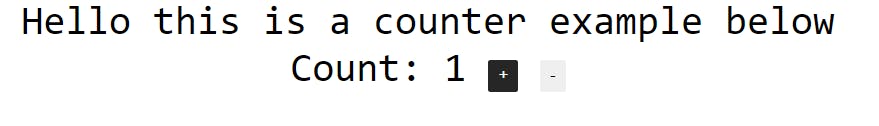
we should see this:
webpack automatically recompiles our code and the change should take effect in the browser because of liveserver.
we should see this:

now let's code up the logic for the counter example.
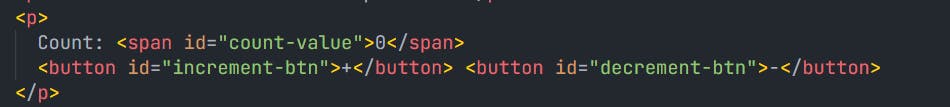
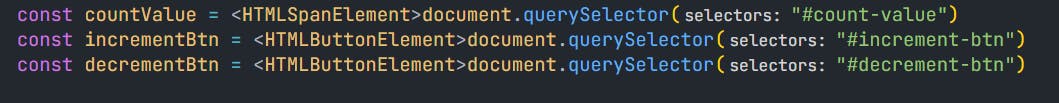
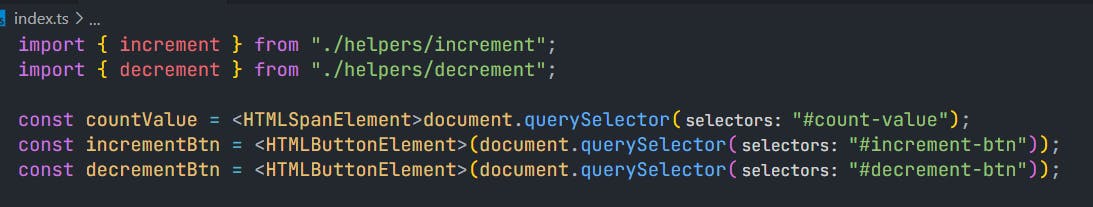
- First we need to select the required html elements
- our span tag with id counter-value
- our button with id increment-btn
- our button with id decrement-btn


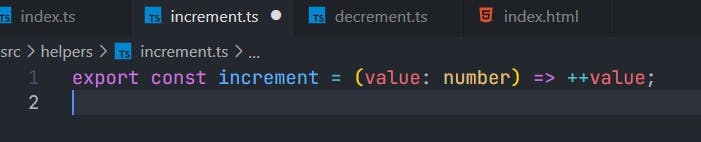
- Next we create a new file in src called helpers which will contain two files
-
increment.ts which will contain our increment function which we will export

-
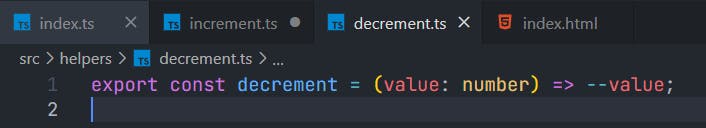
decrement.ts which will contain our decrement function which we will also export

-
increment.ts which will contain our increment function which we will export
-
then will import these two functions in index.ts

-
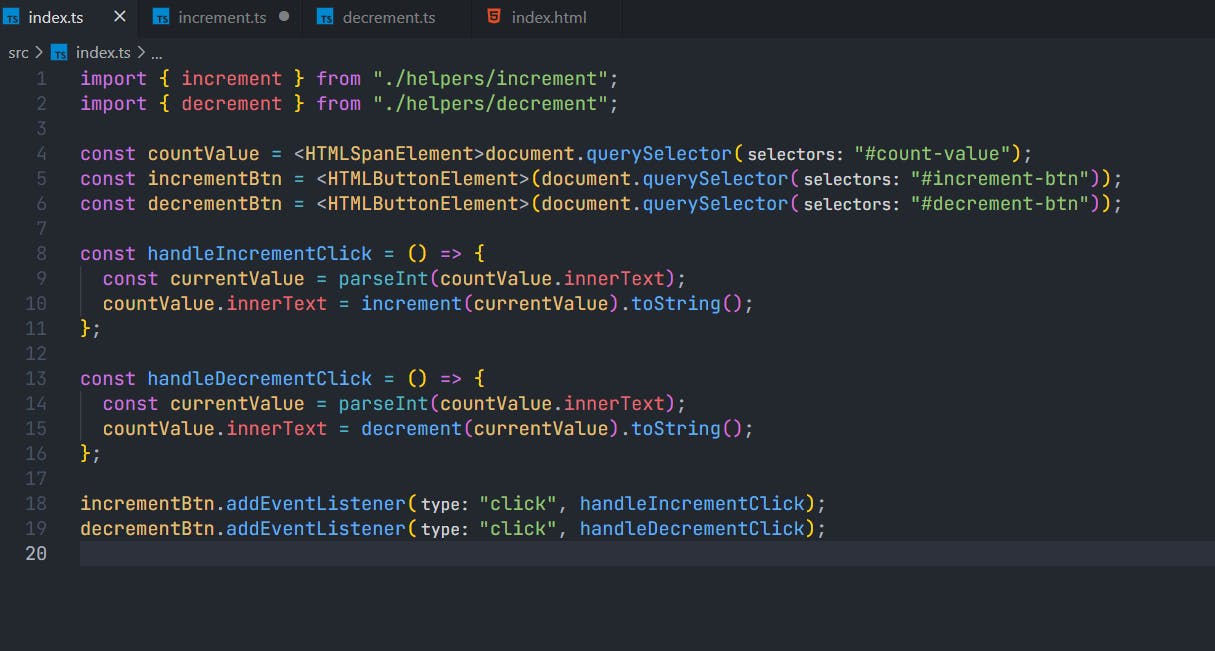
Finally the complete snippet

Increment count



Decrement count



Summary
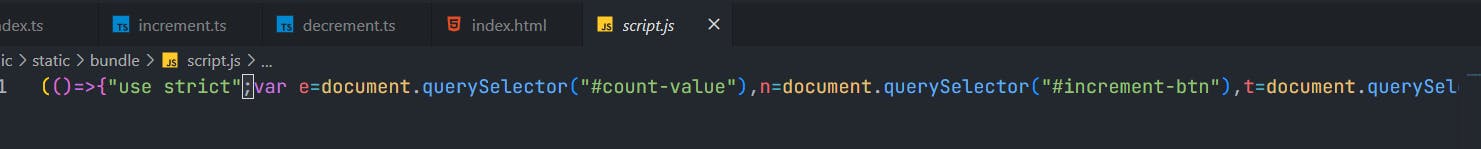
Now that we have everything is working fine it might appear like magic or maybe not but either way it is not magic. What essentially is happening is like I said before webpack would bundle all our typescript code including including all modules into a single file which we named script.js. The compiled code looks like this:
 looks kinda ugly right? well this what is being run in the browser and we make changes in our typescript code webpack will recompile into the file which will trigger liveserver to reload, showing how changes automatically in the browser.
This is a very simple example so you might node see the benefits straight away but in bigger projects relative to this were you don't want to use a framework this in my oppinon can be really helpful.
looks kinda ugly right? well this what is being run in the browser and we make changes in our typescript code webpack will recompile into the file which will trigger liveserver to reload, showing how changes automatically in the browser.
This is a very simple example so you might node see the benefits straight away but in bigger projects relative to this were you don't want to use a framework this in my oppinon can be really helpful.
Conclusion
Setting this up might seen like a hassle but using typescript with plain html and css has a lot advantages than with plain Javascript for example type checking, and also enables us to split out code into modules which makes everything much cleaner and easier to debug and much more. If you don't want to bother yourself with setting this up yourself you can make your own vanilla typescript project from this boilerplate I set up so you don't have to set it up yourself.
A little bit about me the Author
If you have read this article to the end, I want you to know that i really appreciate it. My name is Joseph Tsegen, I have training to become a programmer now for 7 months now learning about the web and other technologies. I am aspiring to become a fullstack developer on the path to learn the GNERPT (Graphql Node Express React Postgresql Typescript), I also have interest in Python, Django and Kotlin. I am new to the community here on hashnode, this is in fact my first article please give it a like if you found it interesting or useful and comment on what you think about it and also what you think about building projects with this approach without any framework and what kind of projects you use this for. Feedbacks will be very helpful as it will help access myself and make better content, all feedbacks would be very appreciated. Let me know what you think I could have done better, thank you for reading.